Embed
An "Embed" display object allows you to enter custom "embed" code into a page or section of your site. For example, maybe you want to "embed" a video from a third-party hosting service such as YouTube or Vimeo. Sites like these often allow you to copy "embed" code specifically for this purpose. However, videos aren't the only type of content you might want to "embed" into your site, as the options for embedding content from third-party sites is endless.
Follow the steps below to apply an Embed display object to a page or section of your site.
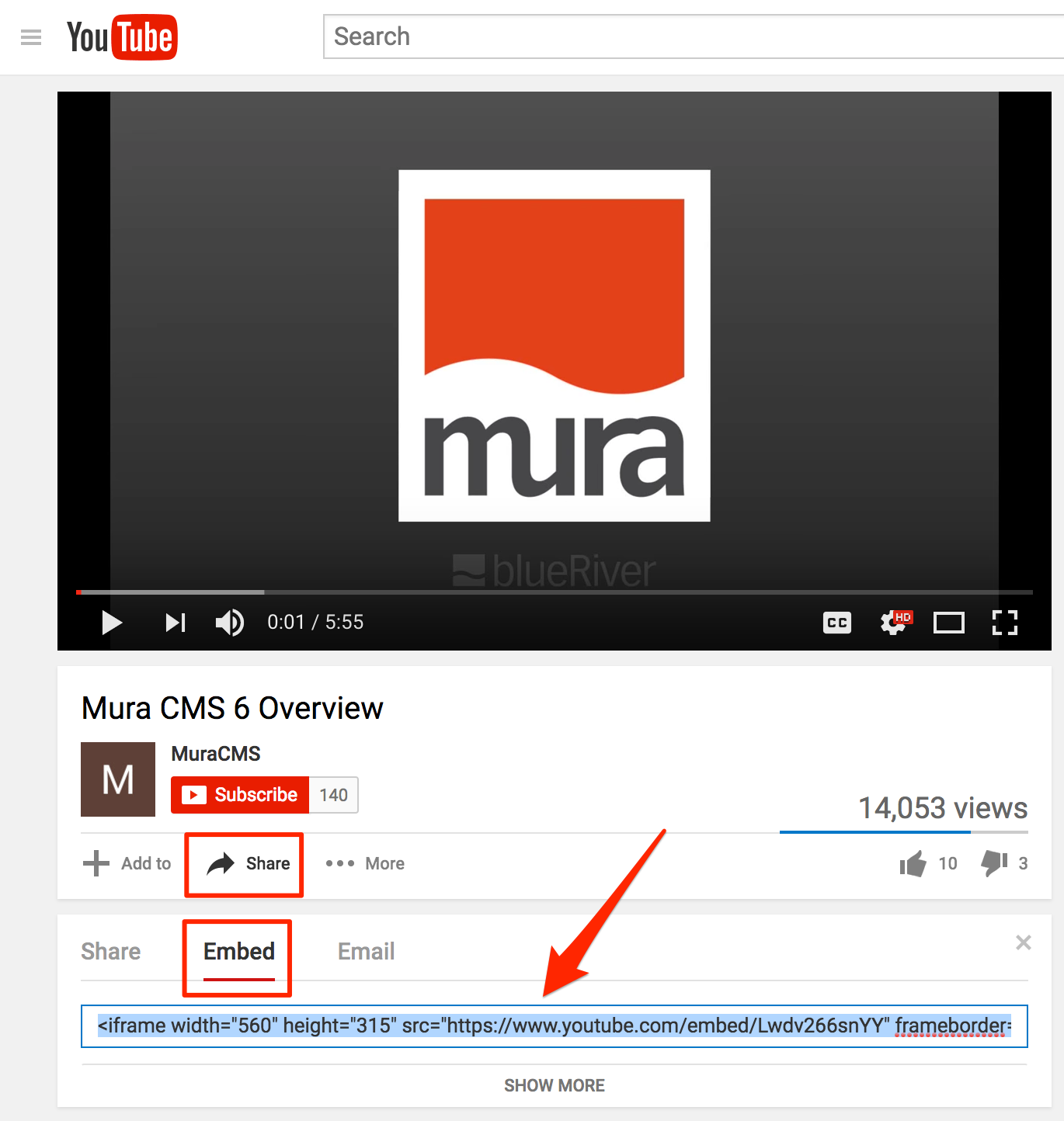
- First, you will need to obtain the "embed" code from your desired third-party site. In this example, we'll use YouTube's "Share" and "Embed" options for a Mura CMS video:

- Be sure to copy the "Embed" code, and perform the following steps below.
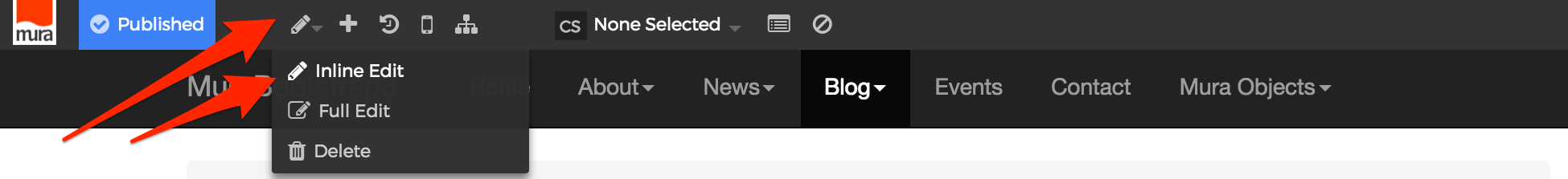
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

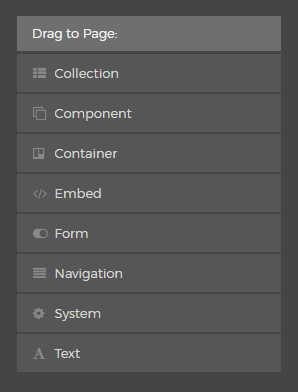
- The inline edit panel should appear on the right-hand portion of your browser.

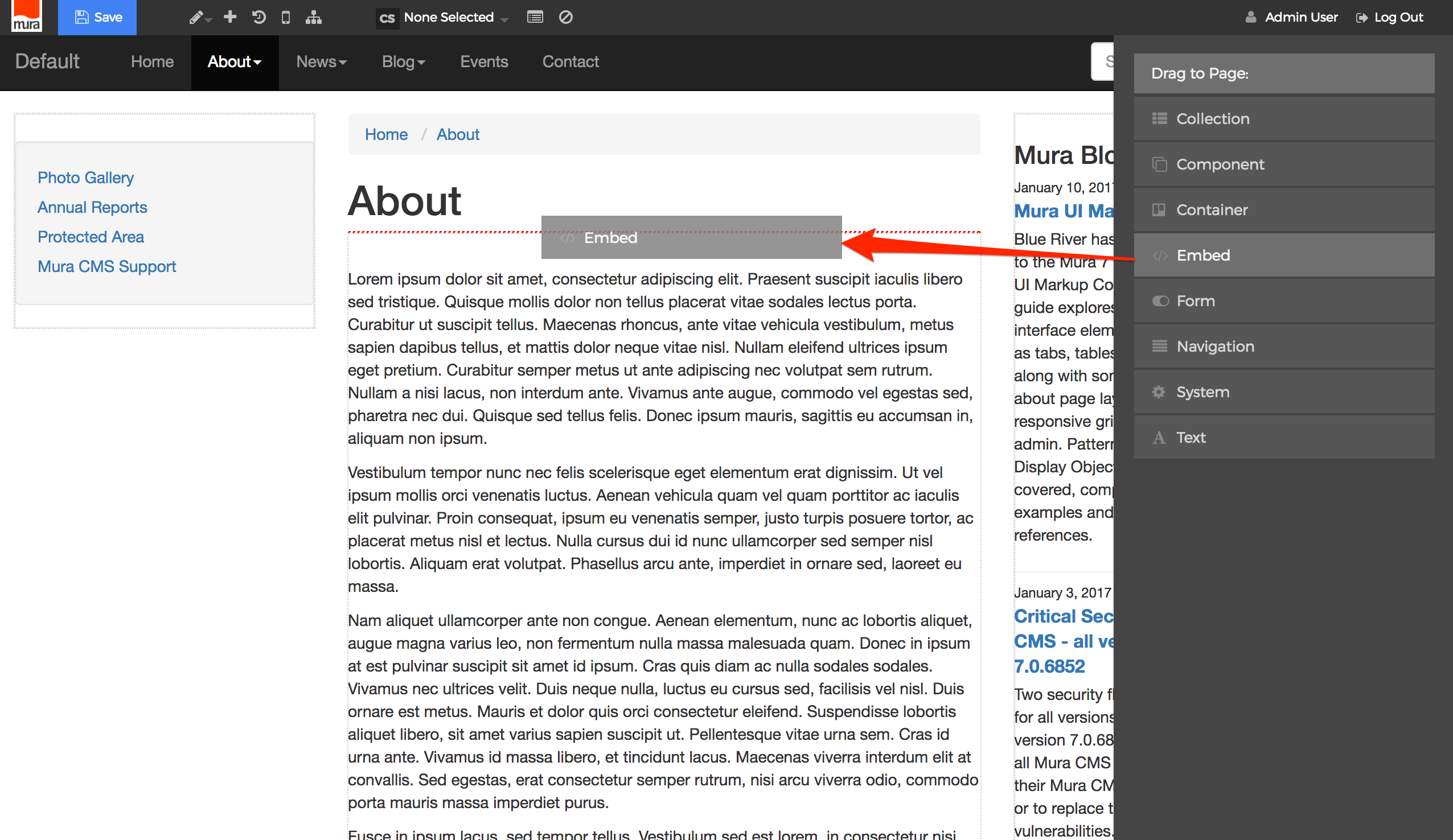
- Select the Embed display object, and then drag it to your desired area, such as above the main content area. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

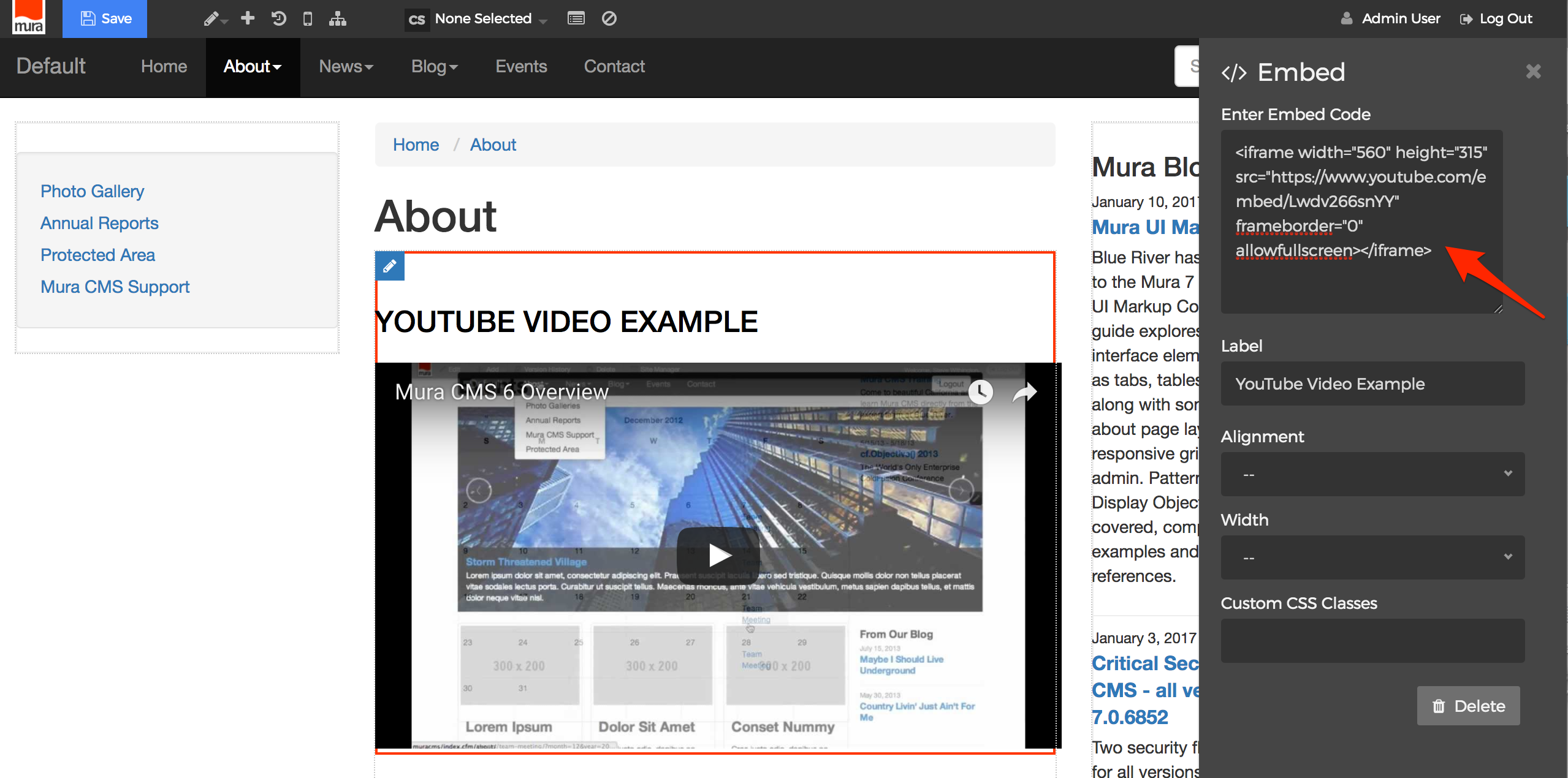
- When you release the mouse button, the display object configurator should appear on the right-hand portion of your screen, and the inline edit panel should display a form with configuration options.
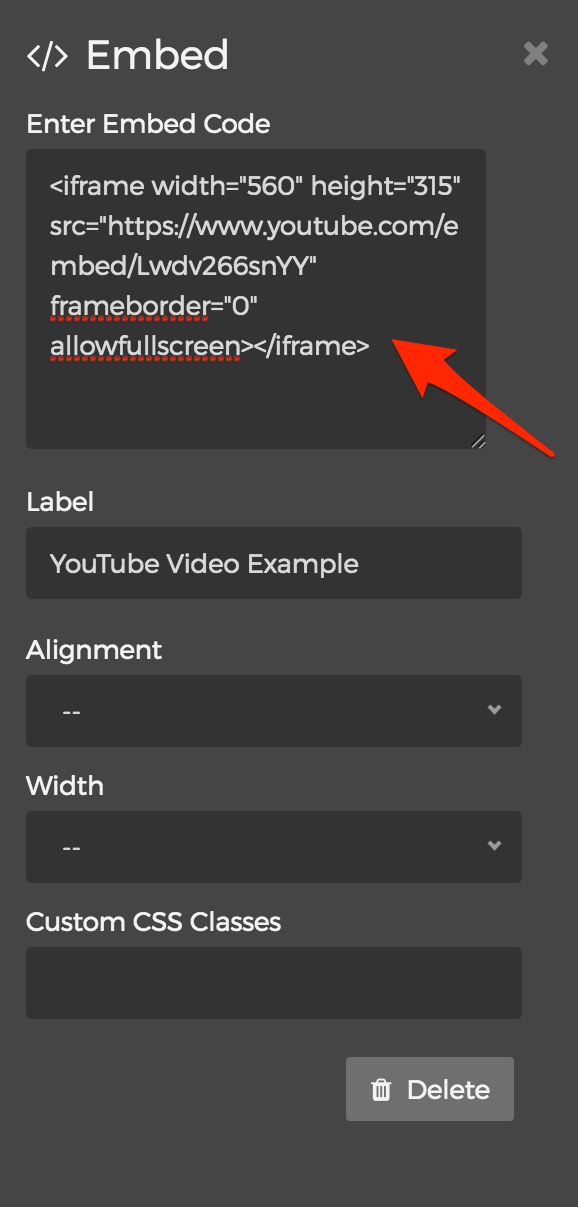
- Paste the copied "embed" code

- Enter Embed Code
Copy the "embed" code of the object such as a video and paste it into this field. - Label
Enter the name for the new container. - Alignment
You may select an "Alignment" from one of the options listed below:- Left

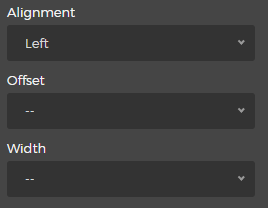
- Selecting the "Left" option will reveal the "Offset" and "Width" menu options.
- Simply select your desired Offset and Width.
- Right

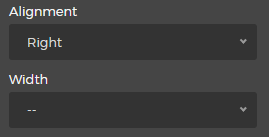
- Selecting the "Right" option will reveal the "Width" menu options.
- Simply select your desired Width.
- Left
- Custom CSS Classes
Enter the name(s) of any desired custom CSS class(es).
- Enter Embed Code
- When you're done making edits, select your desired publishing option to save your changes.

- Below is an example using the "Share" and "Embed" code for an older Mura CMS YouTube video: