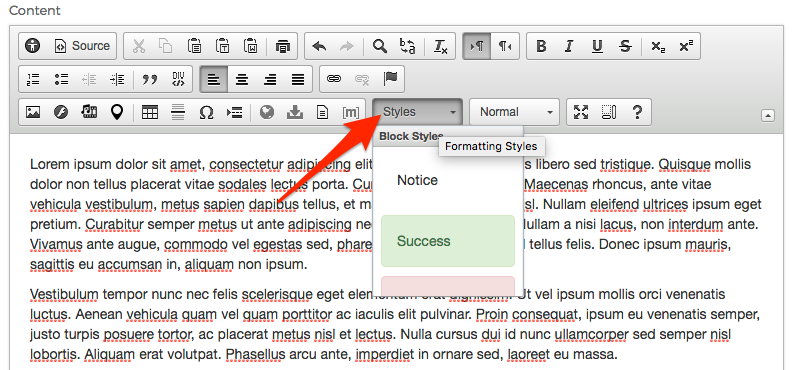
Editor Styles Drop-down
Mura's web editor, CKEditor, includes a Styles drop-down list which contains styles that you can apply to editor content in order to assign semantic value to the text you are creating. The functionality is provided by the Styles Combo plugin.

Defining Styles
Mura automatically scans for specific files within your theme to apply styles to the drop-down list. Listed below are the files Mura checks for in the specified order.
{context}/{SiteID}/includes/themes/{ThemeName}/js/editor/styles.js.cfm{context}/{SiteID}/includes/themes/{ThemeName}/js/editor/styles.js
Using the first option with a ".cfm" file extension, allows you the ability to include dynamic code, in the event you wanted to do so.
The default theme that ships with Mura, MuraBootstrap3, includes a sample file with some styles included. You can find it under {context}/{SiteID}/includes/themes/MuraBootstrap3/js/editor/styles.js. Any styles defined here will appear in the Style drop-down list.
Where to Learn More
To learn more about CKEditor Styles, visit the Applying Styles to Editor Content section in the CKEditor documentation. Please refer to the CKEDITOR.styleSet object definition for full details on each option. The Styles section also has some useful information.