Layout Templates
With Mura CMS, you can alter the layout template of a content item very easily, and even set the default layout of the children of a particular section of your site.
When it comes to selecting the default layout template for the children, think of this as laying out an outfit for a child to wear. The child could go ahead and wear it, or ignore your suggestion and go pick something else for themselves to wear.
Setting Layout Templates
There are a handful of ways to set and/or change layout templates. The options are listed below.
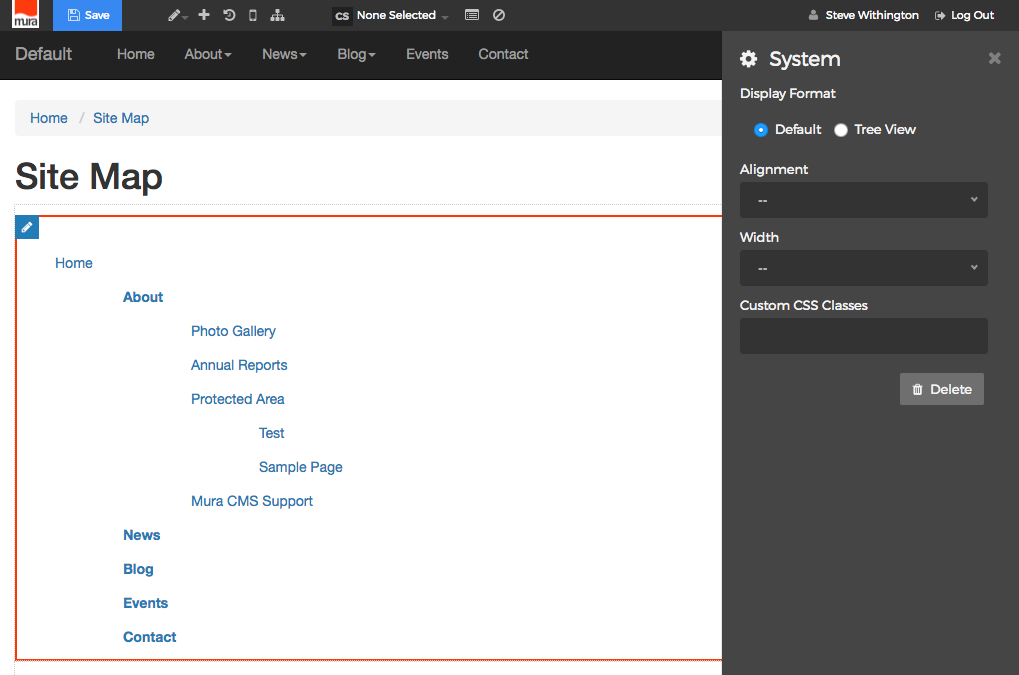
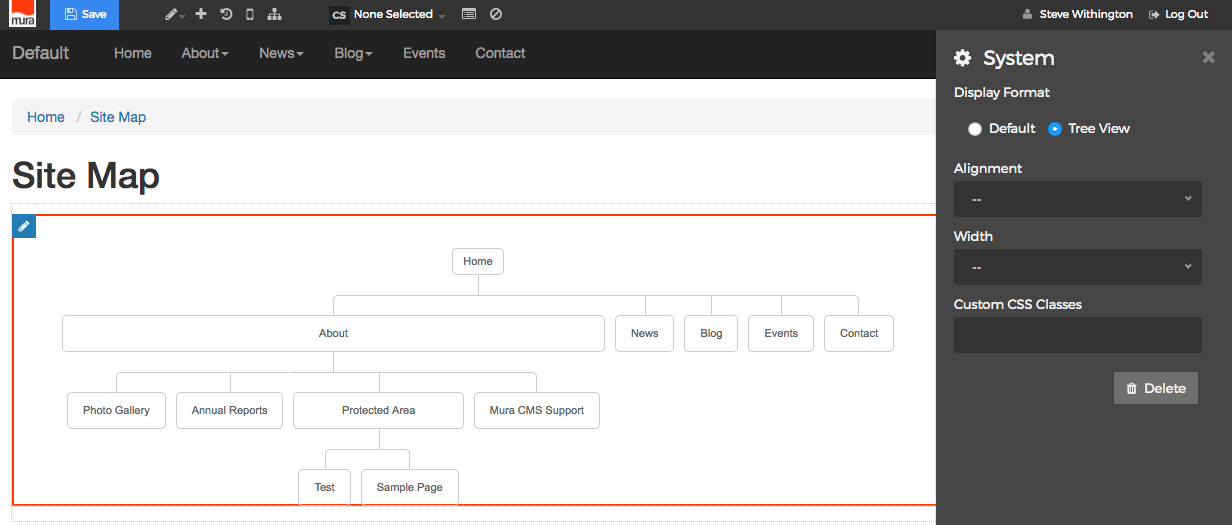
Via Back-End Content Tree View
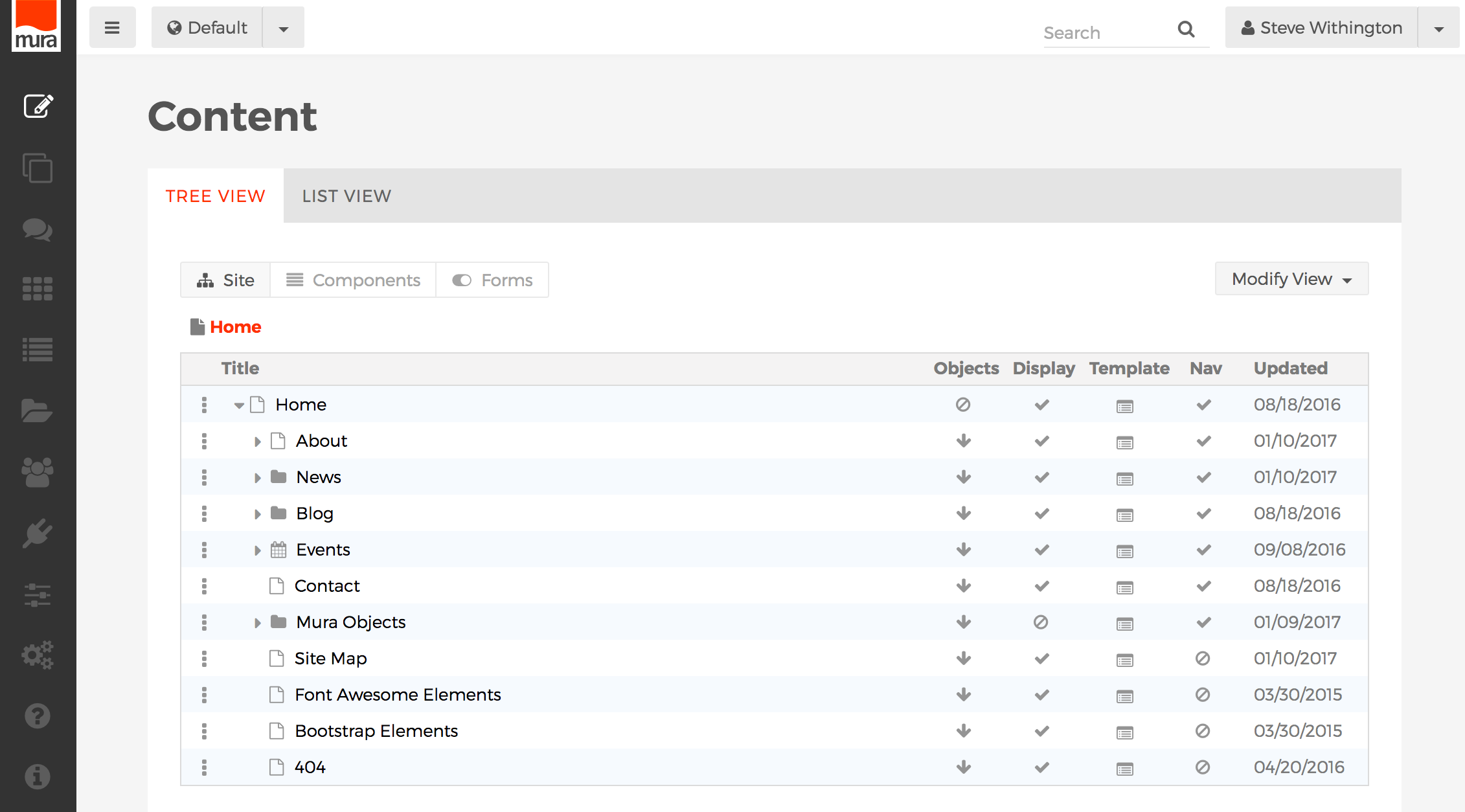
From the back-end administration area of Mura, go to the "Content Tree View" area. Under the Template column, you can see whether or not a content item has its layout explicitly set or is inheriting the layout according to the parent.
If the icon looks like a layout template  , then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
, then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
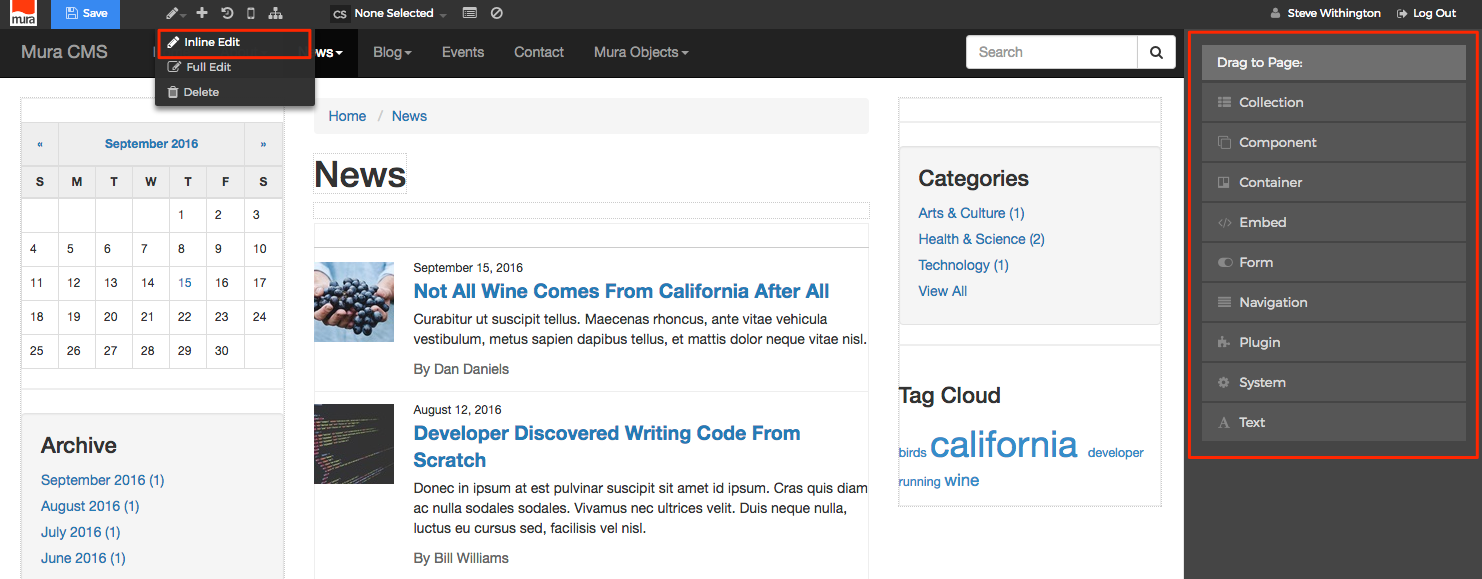
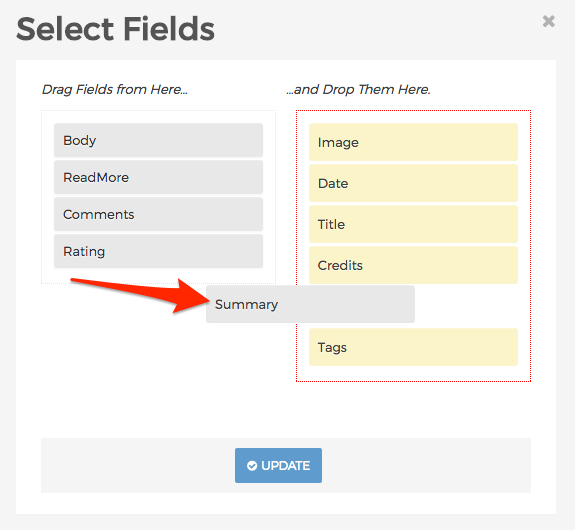
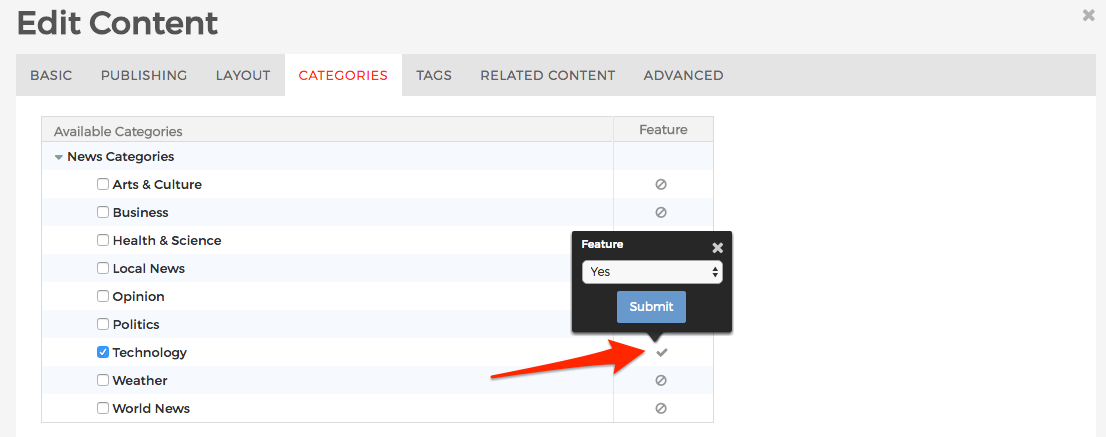
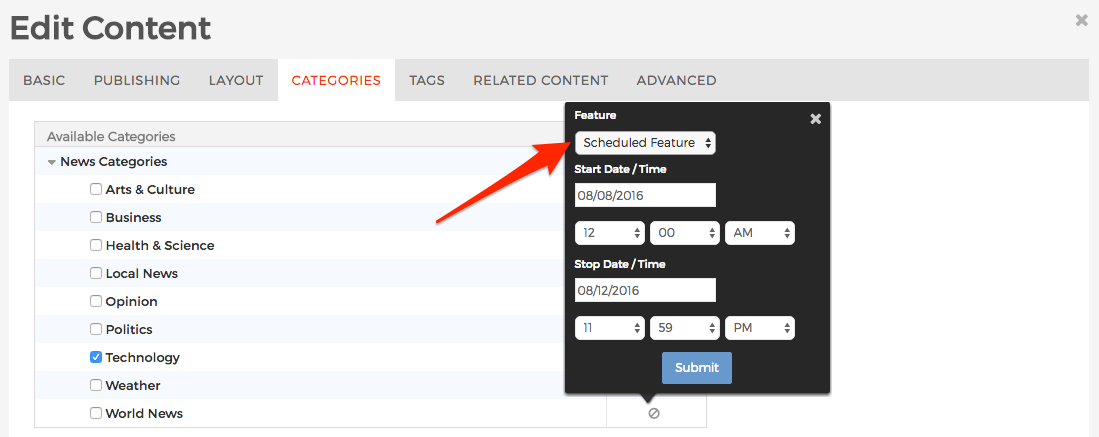
To change the layout template, or view the layout template settings, simply click the icon in the corresponding row of the content item you wish to edit, and a balloon edit window should appear.
Both the "Layout Template" and "Alternate Child Template" options will list all of the available layout options for your particular theme. When you've selected your desired settings, click "Submit" to save the new settings.
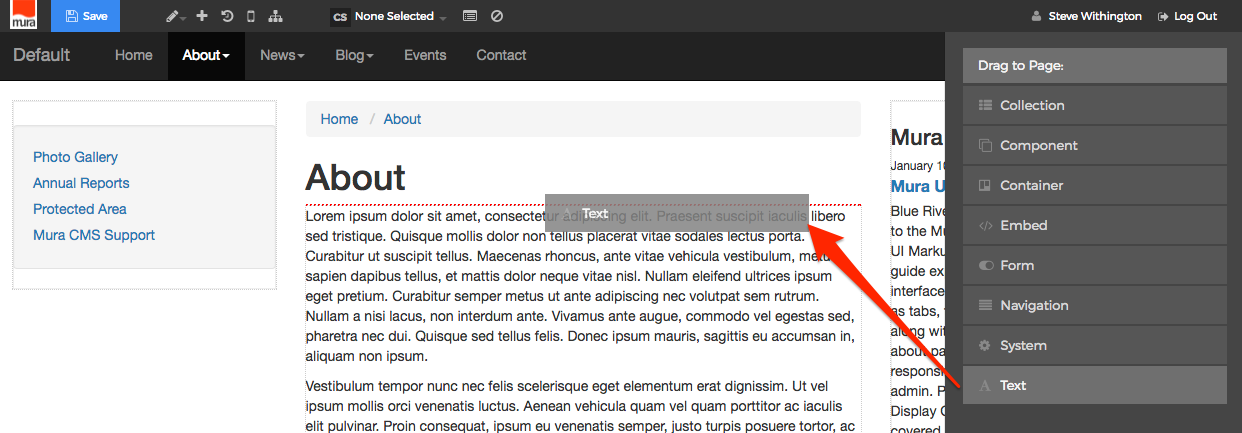
Via Edit Content Item
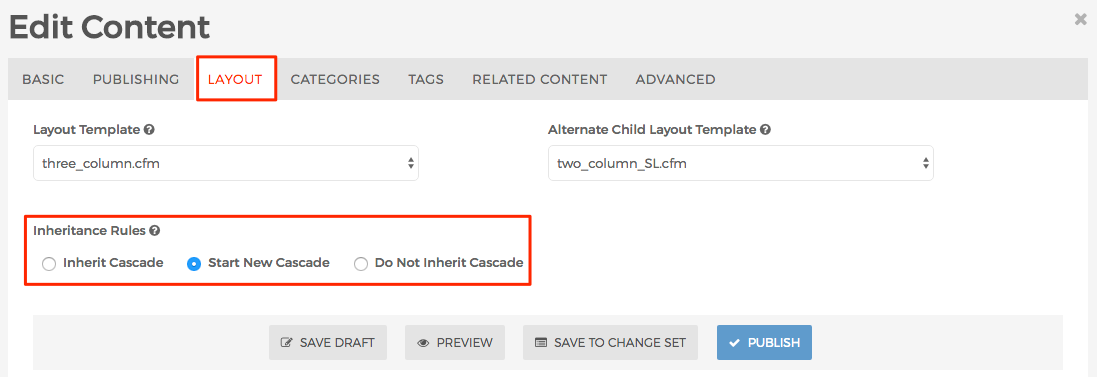
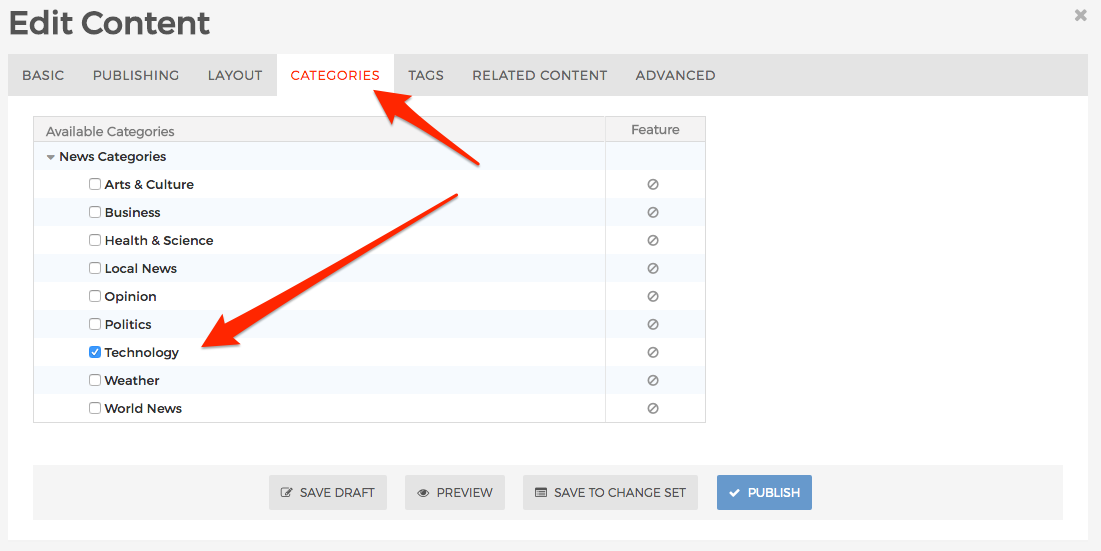
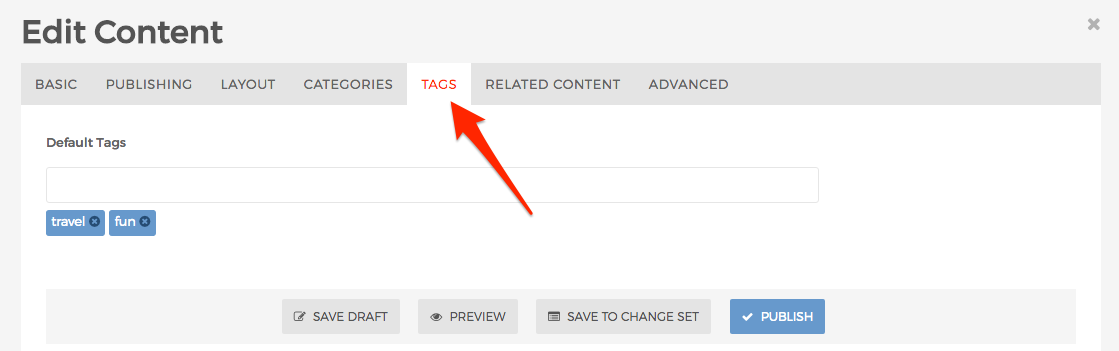
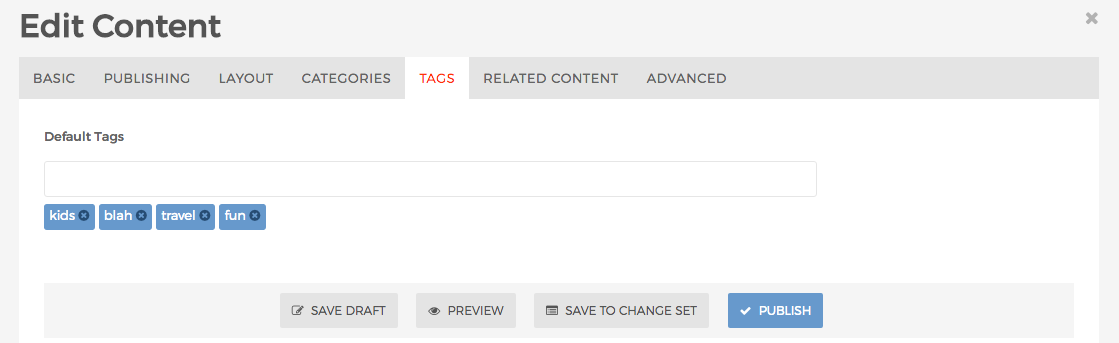
You can also edit the layout template settings by selecting your desired content item, then clicking the "Layout" tab. There, you should see the select menu options for both "Layout Template" and "Alternate Child Template." Make your desired changes, then "Publish" to save the new settings.
Default Layout Templates
The default theme that ships with Mura CMS includes a handful of basic layout templates. However, the developers of your theme may have created their own, unique layout templates for use on the site you will actually be working on. So, template options listed below may be different than the options you see on your own site.
| Template | Description |
|---|---|
| blank.cfm | This layout template will only output the page title and content. |
| default.cfm | This simply uses the two_column_SL.cfm layout template |
| home.cfm | This layout template is most often used specifically for the Home page |
| one_column.cfm | This layout template includes a Header area with primary navigation, a main body/content region, and a footer area |
| three_column.cfm | This layout template includes a Header area with primary navigation, a "left" column region, a "right" column region, a main body/content region, and a footer area |
| two_column_SL.cfm | The "SL" means "Sidebar Left." This layout template includes a Header area with primary navigation, a "left" column region, a main body/content region, and a footer area |
| two_column_SR.cfm | The "SR" means "Sidebar Right." This layout template includes a Header area with primary navigation, a "right" column region, a main body/content region, and a footer area |