Editing Components
There are two primary ways to edit Components; via the back-end administrator, or via the front-end when logged in.
Editing Components Via The Back-End Administrator
To edit a component via the back-end administrator, follow these steps:
- From the primary admin navigation, select Modules > Components.

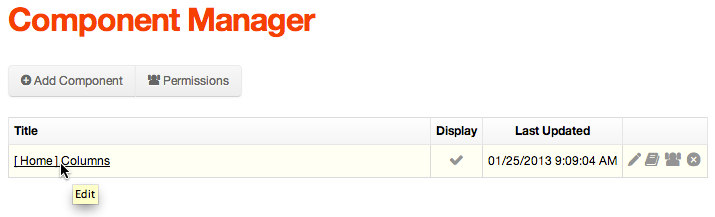
- Click either the Title of the component or the pencil icon.

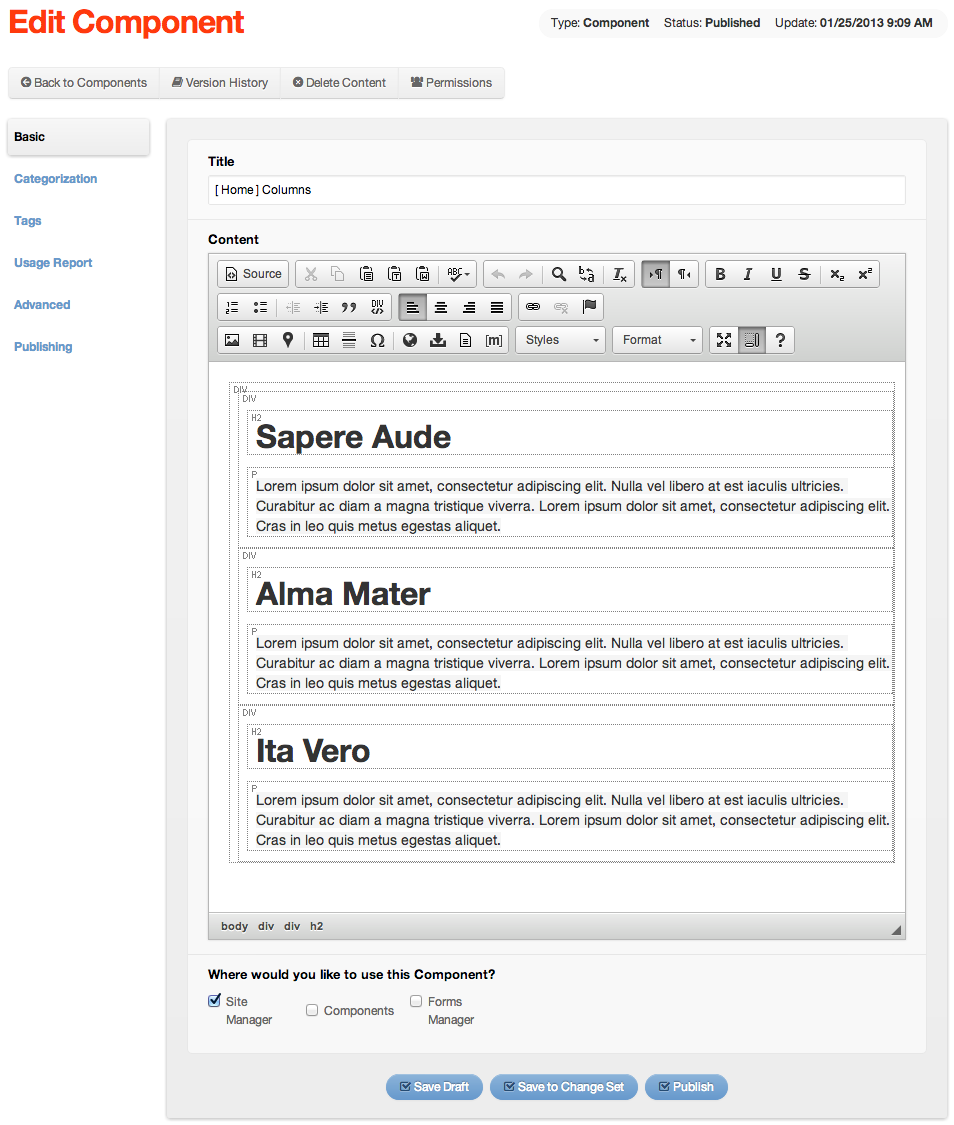
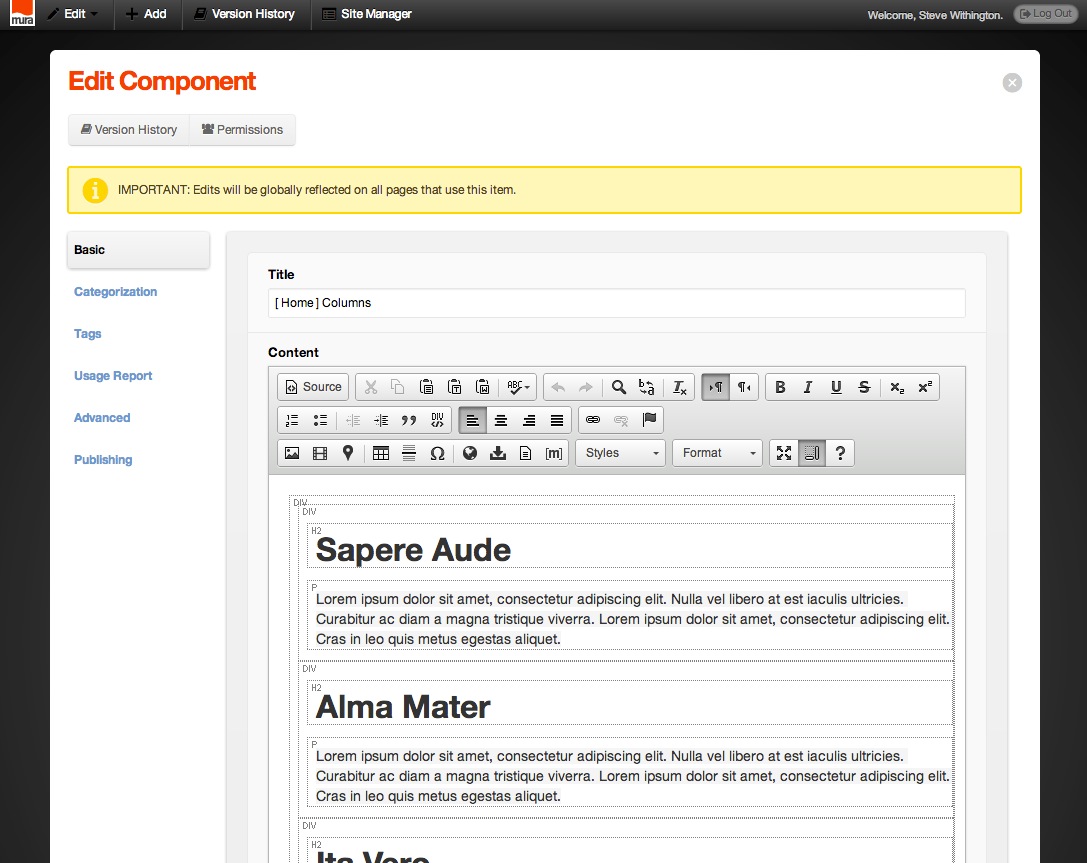
- This should display the Edit Component screen.

- Edit the component as desired and click Publish when finished to save your changes.
Editing Components Via The Front-End
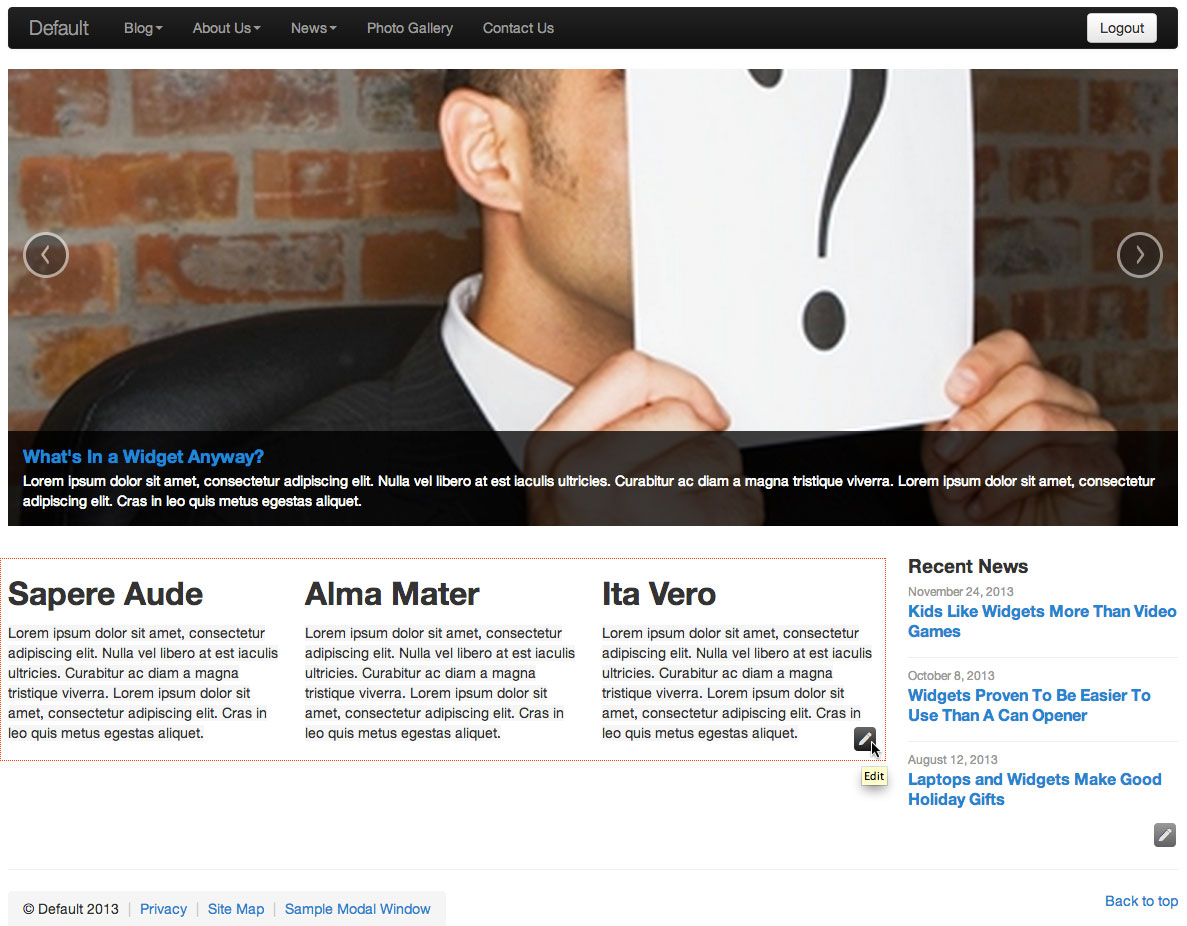
To edit a component via the front-end, log in to the site, then make sure the front-end toolbar is visible across the top of the browser viewport. Any editable content objects (e.g., components, content indexes, etc.) contained on the page should display a pencil icon in or near the lower, right corner of the display object. When you mouseover the area, you should see a red-dashed-outline appear around the display object. Click the pencil icon to edit the object.

Please keep in mind however, that Components are merely one of many different types of display objects that could be found on any particular page.
Clicking on the pencil icon of a Component display object will launch the Edit Component screen in a modal window. Make any desired edits, then scroll down and click Publish to save the changes.

Please note that any edits to the component will update all pages that use the same component, including the original.